LEGEND TRADING
Payments Infrastructure
Integration guides and documentations

LEGEND TRADING
Payments Infrastructure
Integration guides and documentations
Overview
Legend Trading’s payment infrastructure is a fiat-on-and-off ramp SaaS combining compliance, banking, payment, and trading solutions for your applications (exchanges, wallets, NFT marketplaces, and other blockchain products and services) to bridge the gap between the cryptocurrency space and traditional financial systems.
Build your own Coinbase or OpenSea!
By integrating a few lines of code, you will be able to utilize Legend Trading’s global banking and trading facilities. This provides you with the best solution for your users to trade cryptocurrencies, NFTs, and other blockchain products and services with a simple bank transfer.
Easy for integration with Web Components
Strong security with OAuth 2.0
Customized themes and configurations
Get Started
Our payment solution provides an easy way to integrate a fiat-on-and-off ramp to your application. This is a simple solution that your development team can use to integrate into your product within 2 weeks or less. Our solutions enable our partners to connect their user’s cryptocurrency accounts to their financial banking institution and supports the following features:
Know Your Customer (KYC)
Deposit/Withdraw fiat assets with bank transfers
Buy and sell cryptocurrency
Transfer cryptocurrency assets to and from user wallets for trading purposes
Track user account metrics
How It Works
Legend Trading’s SaaS provides a fiat-on-and-off ramp engine that has a built-in customizable UI. You just need to configure the parameters for the embedded pages. You can also define your own UI styles like fonts and color schemes through our pre-built blocks.
The integration consists of two parts:
1.Front-end
2.Back-end
Front-end integration is done via the JavaScript SDK while the back-end is managed with the use of our REST APIs.
Web application live demo:
https://legendtrading.com/jssdk-v3/demo-compact.html
Mobile application live demo:
https://www.legendtrading.com/jssdk-mobile-v3/
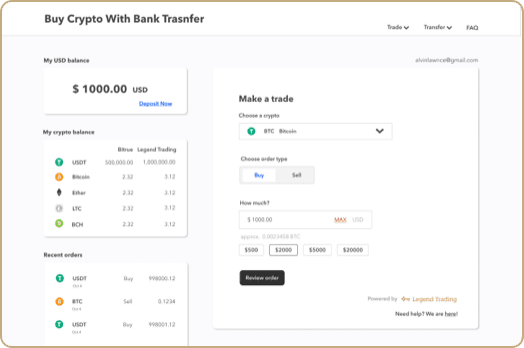
Web Application
Legend Trading's payment SaaS provides a simple way for third-party platforms to integrate. Implementing the Fiat-trading feature is as easy as adding pure HTML components. We use Web Components to build our SDK. It will fallback to normal HTMLElement for compatibility when needed. The Javascript SDK is a SPA (Single-page-application) powered by Vue.js, Vue Router and a few other front-end libraries.


How It Works
Import Vue to implement the frontend and configure the pre-defined variables.
Vue is externalized in your website.
Vue is inline with Legend SDK.
Web application live demo:
https://legendtrading.com/jssdk-v3/demo-compact.html
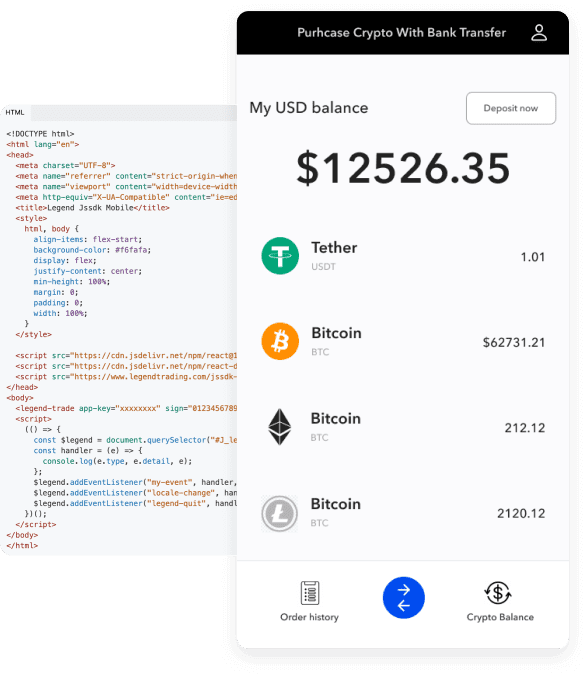
Mobile Application
Legend Trading's Mobile SDK provides a simple way for third-party platforms to integrate. Implementing the fiat-on-and-off ramp feature is as easy as adding pure HTML components. We use Web Components to build our Mobile SDK. It will fallback to normal HTMLElement for compatibility. The Mobile SDK is a SPA powered by React, React Router and Material UI .
How It Works
Import React as externalized in your web page to implement the frontend, and configure the pre-defined variables.
Mobile application live demo (visit from a Mobile device):
https://www.legendtrading.com/jssdk-mobile-v3/
REST API
By integrating our API endpoints, you'll be able to obtain details and run transactions for a specified account, including RFQ (request for quote), trades and settlements. The API supports the following account actions:
Get an indicative quote (check price)
Execute a trade using a quote you received for a specified user
Get all available trading pairs
Get the trade history of all your users
Get asset balance for the specific user
Get the settlement history of all your users
Get details of a specific trade
Get the RFQ (request-for-quote) history of all your users
Get a trade detail by quote id
Get the KYC status
Sample code (Python)
The sample code below shows how to get the trade history of all the users belong to your exchange.
Authentication
All of our API endpoints are private. You will need to use a token for authentication when you access these endpoints. Please contact us to get the token. The Bearer token will need to be in the HTTP header for every API requ
HTTP Header
Sample code (Python)
Error code
The table below defines the error codes and the descriptions.
| Error code | Description |
|---|---|
| 401 | Unauthenticated |
| 404 | Not Found – The specified endpoint could not be found. |
| 405 | The GET method is not supported for this route. Supported methods: POST. |
| 422 | The given data was invalid. |
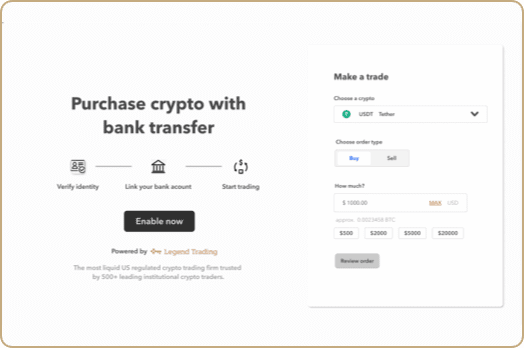
Development And Testing
When you have completed your development, you can create a test account to test your application. You will need to obtain tokens from us to be able to access the test net. You will need to provide us with your test account information so that we can add it to our whitelist. We will credit your account, in USD, for the test trades you perform.
Here's the live demo for your reference. Click "Enable now" to start creating your test account for KYC.
https://www.legendtrading.com/jssdk-mobile-v3/
Purchase Crypto With Bank Transfer
VERIFY IDENTITY
MAKE A BANK TRANSFER
START TRADING
The leading crypto trading firm
trusted by 900+ professional institutions.
Contact Us To Get Full Integration Documents
Let's build the future of finance together.